Mobile Application Tools in VS: - Native apps with .NET (XAMARIN)
- Hybrid apps with JavaScript (CORDOVA)
- Native
apps with C++
XAMARIN overview:
XAMARIN
is a tool which is used to write native Android, iOS, and Windows apps with
native user interfaces and share code across multiple platforms, including
Windows and macOS with C# codebase.
Create Sample Android Application:
We will see how to create simple android application using XAMARIN
here with simple steps,
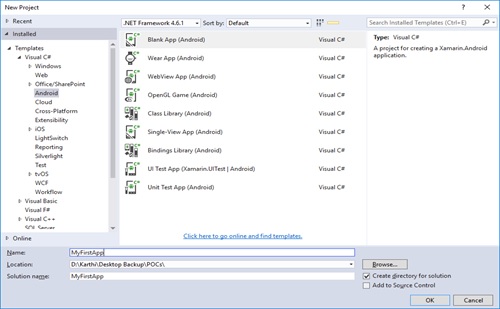
- Create New Project and choose Android à Blank
App (Android)


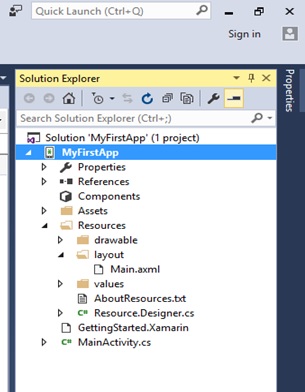
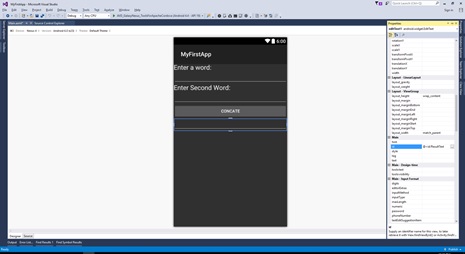
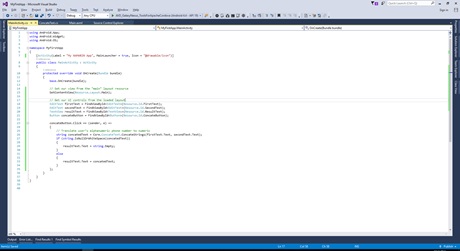
- Expand the Resources folder and then the layout
folder in the Solution Explorer. Double-click Main.axml to open
it in the Android Designer and place UI fields.
 
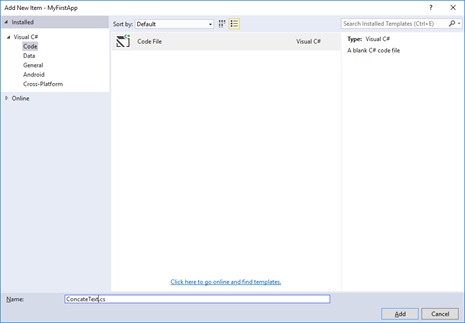
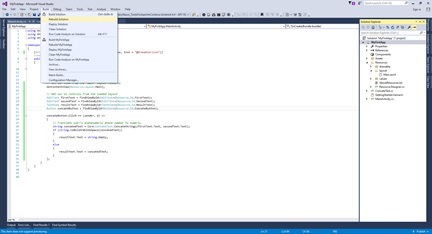
- In the Add New Item dialog, select Visual
C# Code and name the new code file ConcateText.cs

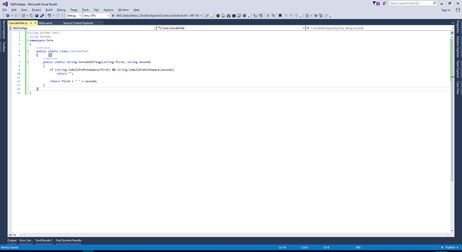
- Enter your business logic in
the added class.


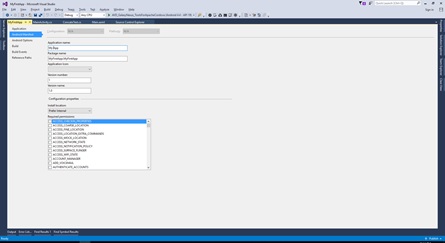
- Select Project and Choose Properties by Right
click then update application name and package name.

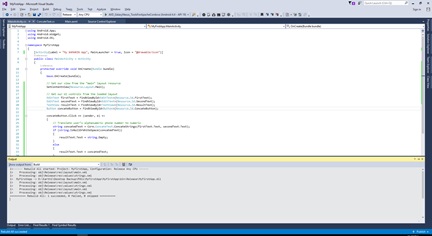
- After updated project properties, build
project in release mode.
 
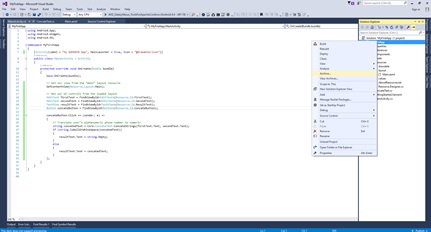
- Choose Archive option by Right clicking
project file.


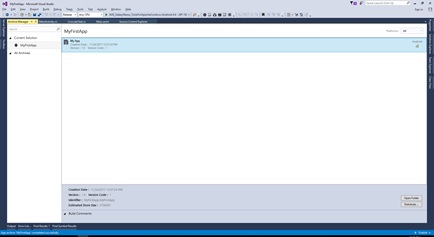
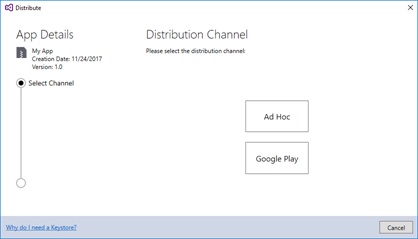
- Click Distribute button to start deploying
application

- Click on Ad Hoc button to start generating apk
file for mobile.

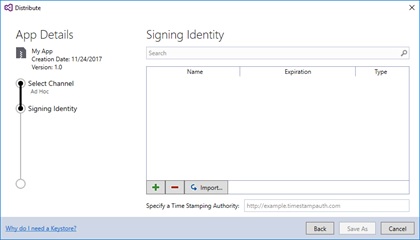
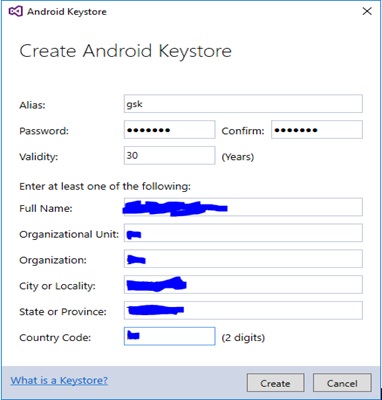
- Add a keystore to start signing, keep
remember password for further use.


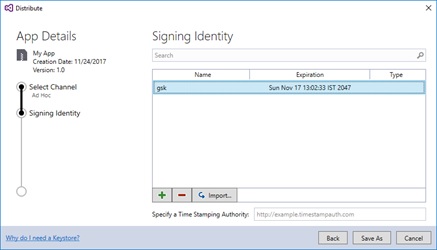
- Click on Save As to save the apk file
in local path by entering password.

- Now you can be able to move the apk file to mobile
and install generated application.
Thanks for reading this article. Please give your feedback
to improve this. |